Digitale Bibliotheksangebote, die Menschen erreichen
Bibliotheken sind auf vielfältige Weise im Web präsent – mit Websites, Katalogen, Recherchetools, Digitalisierungsportalen oder Plattformen für die Veranstaltungs- und Raumbuchung. Ihre digitalen Angebote sind längst fester Bestandteil des Alltags und werden von Besucher:innen als selbstverständlich erwartet. Damit diese Angebote nicht nur verfügbar, sondern auch wirklich nutzbar sind, braucht es mehr als moderne Technik: Entscheidend sind benutzerfreundliche Oberflächen, die leicht verständlich, klar strukturiert und möglichst selbsterklärend gestaltet sind – für alle Menschen, die die Bibliothek und ihre Dienste nutzen.
Gutes UI/UX-Design setzt genau hier an: Es denkt von den Menschen aus, die mit der Website oder Software arbeiten sollen – unabhängig davon, ob sie gezielt nach einem Fachartikel oder Buch suchen, schnell die Öffnungszeiten prüfen oder als Bürger:innen neue Bildungsangebote entdecken möchten.
UX findet den Weg – UI macht ihn sicher nutzbar

UX = ein Trampelpfad (entsteht)
UX (User Experience)
- Gesamterlebnis bei der Verwendung eines Produkts
- Zugänglichkeit, Funktionalität – und emotionaler Eindruck
- Ziel ist eine intuitive, angenehme und effiziente Nutzung

UI = ein gut nutzbarer, sicherer Weg
UI (User Interface)
- Gestaltung der sichtbaren Oberfläche eines digitalen Produkts
- Beinhaltet Layout, Farben, Buttons, Menüs, Typografie und Icons
- Fokus auf das „Aussehen“ und die Interaktionsmöglichkeiten
Gestaltung folgt Nutzung – nicht umgekehrt
Eine überzeugende Benutzeroberfläche entsteht nicht zufällig, sondern durch einen systematischen, nutzerzentrierten Prozess. Zunächst werden Zielgruppen und Personas definiert und analysiert: Wer nutzt die Website der Bibliothek oder die bereitgestellte Software? Mit welchen Zielen, Bedürfnissen und in welchen konkreten Nutzungssituationen? Darauf aufbauend werden typische Nutzerreisen nachvollzogen – also die Wege, die Nutzende durch das digitale Angebot gehen. Dabei wird sichtbar, wo es zu Reibungen, Fragen oder Unsicherheiten kommt. Um Lösungen greifbar zu machen, werden erste Ideen in Wireframes oder als interaktive Prototypen entwickelt – und wenn möglich mit echten Vertreter:innen der Zielgruppen getestet, mindestens aber in enger Abstimmung zwischen Dienstleister und Auftraggeber. Das dient dem übergeordneten Ziel, intuitive, klare und wirksame Interfaces zu gestalten – mit möglichst geringer kognitiver Belastung.
Gestaltung darf kein Selbstzweck sein
Nicht alles, was technisch möglich oder optisch eindrucksvoll ist, verbessert die Nutzererfahrung. Wenn Oberflächen vor allem ästhetischen Trends oder Spielereien folgen – etwa durch überladene Animationen, modische Mikrointeraktionen oder unklare Icons – geraten die tatsächlichen Bedürfnisse der Nutzer:innen leicht aus dem Blick. Komplexe Designs ohne funktionale Grundlage führen häufig zu Frustration, Überforderung und unnötigen Barrieren. Gestaltung muss daher immer einem klaren Ziel dienen: der Unterstützung der Nutzung – und zwar innerhalb definierter Szenarien.
Das bedeutet auch, dass ein gewisses Maß an Selbstdarstellung nicht überschritten wird. Vor allem die Bibliotheks-Website sehen wir in erster Linie als Werkzeug. Das bedeutet im Zweifelsfall auch, dass Konflikte über die Anordnung von Informationen über einzelne Abteilungen entstehen können. Diese gilt es dann mit dem definierten Fokus auf die Orientierung an den Nutzenden aufzulösen.
Ästhetik als strategisches Gestaltungsmittel
Gutes Design ist weit mehr als bloß Dekoration. Eine durchdachte ästhetische Gestaltung fördert das Vertrauen in digitale Angebote, vermittelt Qualität und macht Inhalte zugänglicher. Farben, Typografie und visuelle Hierarchien helfen, Informationen zu strukturieren, Orientierung zu geben und wichtige Elemente hervorzuheben. Wenn Form und Funktion im Einklang stehen, entsteht ein Nutzungserlebnis, das nicht nur funktioniert – sondern auch gerne wiederholt wird. Ästhetik ist damit ein wichtiger Baustein, um das angestrebte positive Benutzungserlebnis zu erzeugen.
Reduktion auf das Wesentliche – für Klarheit und Orientierung
Reduktion auf das Wesentliche bedeutet: Übersichtlich gestaltete Menüs, klare visuelle Hierarchien und eine nutzerzentrierte Sprache erleichtern die Orientierung und machen die Nutzung angenehm. Dieser Ansatz basiert auf bewährten Prinzipien der Usability und Gestaltpsychologie, bei dem die digitale Gestaltung konsequent vom Menschen und seinen Bedürfnissen ausgeht.
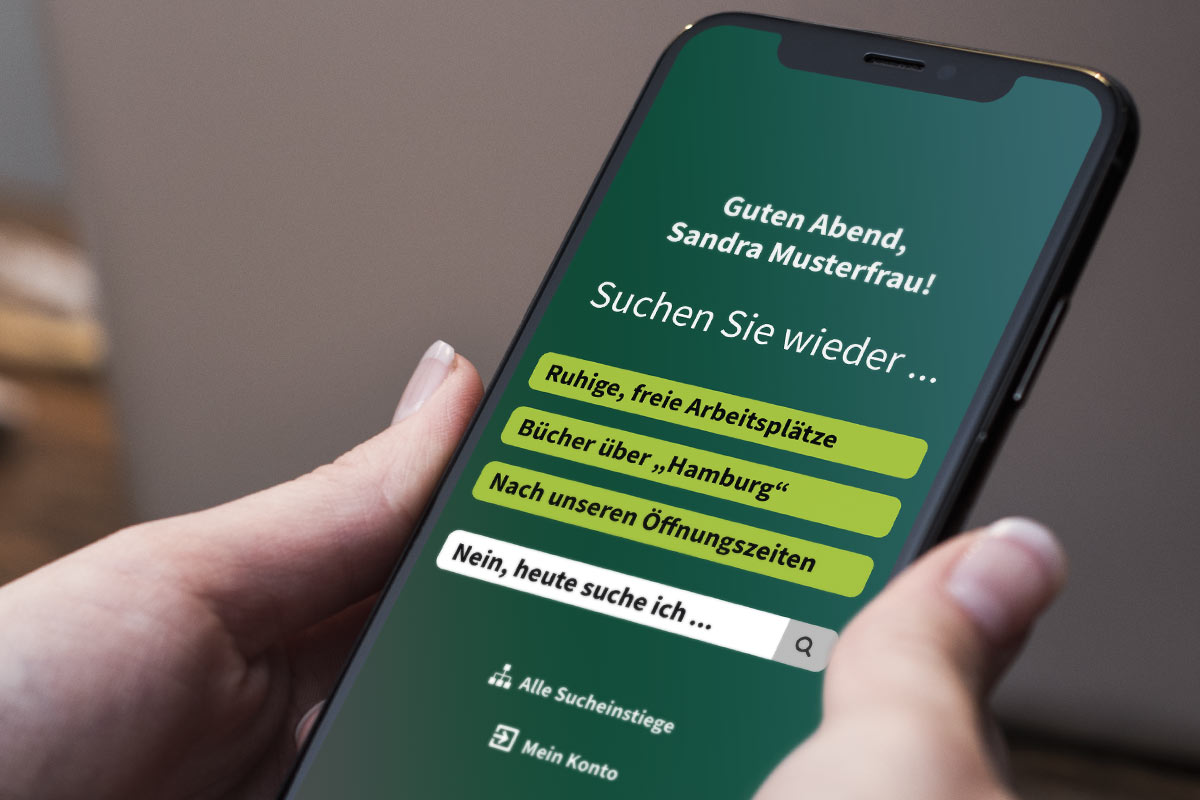
Ein gelungenes Positiv-Beispiel ist die Website der Zentral- und Hochschulbibliothek Luzern mit ihren einzelnen "Theken" für Teilbibliotheken. Hier wird die analoge Auskunftstheke erfolgreich in den digitalen Raum übersetzt – mit einem zentral platzierten Suchschlitz und beispielhaften natürlichsprachigen Fragen, die den Einstieg erleichtern. Die Hauptnavigation ist handlungsorientiert benannt und fördert ein zielgerichtetes Vorgehen. Inhalte wie News und Services sind magazinhaft und visuell ansprechend aufbereitet, was die Orientierung unterstützt und das Nutzungserlebnis aufwertet. Insgesamt überzeugt die Seite durch eine klare Ästhetik und eine reduzierte, durchdachte Gestaltung, die den Fokus konsequent auf das Wesentliche legt.

UI/UX-Design und Frontend-Entwicklung für Bibliotheken

KI-Unterstützung im Responsive Webdesign
Frontend-Entwicklung für Bibliotheken:
Performante und responsive Lösungen schaffen
Eine technisch saubere Umsetzung ist ebenso wichtig wie ein nutzerfreundliches Design – denn guter Quellcode bildet die Grundlage für ein leistungsstarkes Frontend. Performante Frontends zeichnen sich durch schnelle Ladezeiten, übersichtliche Strukturen und einen möglichst schlanken, effizienten Code aus, der die Stabilität, Geschwindigkeit und Wartbarkeit einer Anwendung sicherstellt. Darüber hinaus ist ein responsives Design unerlässlich, damit die Oberfläche auf unterschiedlichsten Endgeräten zuverlässig funktioniert – egal ob auf großen Desktop-Bildschirmen, Tablets oder Smartphones. Durch die Kombination aus technischer Qualität und durchdachter Gestaltung lässt sich ein digitales Erlebnis schaffen, das Nutzer:innen nachhaltig begeistert und langfristig überzeugt.
Barrierearmut als Voraussetzung für digitale Teilhabe
Auch Barrierearmut spielt eine zentrale Rolle in der Frontend-Entwicklung für Bibliotheken. Digitale Angebote müssen so gestaltet und umgesetzt sein, dass sie für möglichst viele Menschen zugänglich sind – unabhängig von individuellen Einschränkungen oder technischen Voraussetzungen. Dazu gehören unter anderem eine sinnvolle Tastaturnavigation, ausreichende Kontraste, klar strukturierte Inhalte sowie eine semantisch korrekte Auszeichnung des HTML-Codes. Barrierearme Interfaces erhöhen nicht nur die Zugänglichkeit, sondern verbessern in der Regel auch die allgemeine Usability.
Künstliche Intelligenz in Bibliotheken: Assistenz, Personalisierung und Effizienz durch smarte Systeme
Künstliche Intelligenz und Bibliotheken passen hervorragend zusammen: Beide haben das Ziel, Wissen zugänglich zu machen, Orientierung zu bieten und Menschen bei ihren Anliegen zu unterstützen. Künstliche Intelligenz entfaltet ihr volles Potenzial in Interfaces dann, wenn sie unauffällig, aber wirkungsvoll in eine gut gestaltete Benutzeroberfläche eingebettet ist. In Kombination mit klarem UI/UX-Design können KI-Systeme vielfältige Unterstützungsaufgaben übernehmen, indem sie eine natürlichsprachige Interaktion mit Website oder Beständen ermöglichen. In diesem neu entstehenden Feld wird es darauf ankommen, Nutzungserlebnisse mit echten Mehrwerten zu schaffen und gleichzeitig die bibliothekarischen Werte von Transparenz und Selbstbestimmtheit der Nutzenden aufrecht zu erhalten.
Wie herausfordernd die Aufgaben bei der Integration von KI in bibliothekarische Dienste werden, zeigen erste Entwicklungen wie beispielsweise der Service-Chatbot des KIT Karlsruhe oder der Prototyp für eine KI-gestützte Rechercheassistenz in Discovery von unserer Kollegin Anne Christensen. Es entstehen derzeit neue Anforderungen: Interaktionen sollen gut gestaltet, verständlich und nachvollziehbar sein – und idealerweise auch den Auftrag zur Vermittlung von Informations- und Datenkompetenz unterstützen.
UI/UX-Design & Frontend-Entwicklung für Websites und Software in Bibliotheken – Aufgabenfelder auf einen Blick
UI/UX-Design
- Klare Navigation & nutzerfreundliche Ansprache
- Entwicklung auf Basis von Personas & Nutzerreisen
- Gestaltung nach Usability-Prinzipien & Gestaltpsychologie
- Strukturierte Menüs & reduzierte kognitive Belastung
- Prototypen & Usability-Tests mit Zielgruppen
- Ziel: Intuitive Interfaces mit hoher Wirkung
Frontend-Entwicklung
- Performante Frontends mit schnellen Ladezeiten
- Effizienter, schlanker Quellcode
- Responsive Design für unterschiedlichste Endgeräte
- Technische Basis für Barrierefreiheit & Stabilität
- KI-Integration für smarte Suche, Assistenz & Personalisierung
- Design und Technik im Zusammenspiel für gute Nutzererfahrung
Fazit: UI/UX-Design & Frontend-Entwicklung für Bibliotheken
Digitale Angebote von Bibliotheken entfalten ihre Wirkung nur dann, wenn sie leicht verständlich, schnell zugänglich und wirklich nutzbar sind. Gutes UI/UX-Design kombiniert mit performanter Frontend-Entwicklung macht Bibliotheken als digitale Orte sichtbarer, relevanter und wirksamer. Entscheidend ist eine Gestaltung, die sich an den tatsächlichen Bedürfnissen der Nutzer:innen orientiert – mit durchdachten Nutzerreisen, klaren Menüs, bewährten Usability-Prinzipien und Erkenntnissen aus der Gestaltpsychologie. Dabei zeigt sich immer wieder: Weniger ist mehr – reduzierte Komplexität entlastet und erleichtert die Orientierung.
Dank responsivem Design funktionieren Oberflächen zuverlässig auf allen Endgeräten – vom großen Bildschirm bis zum Smartphone. Interaktive Prototypen und Nutzertests sorgen dafür, dass das Ergebnis nicht nur geplant, sondern im Alltag erprobt ist. Künstliche Intelligenz kann diesen Prozess sinnvoll ergänzen – nicht als Selbstzweck, sondern zur Verbesserung der Nutzererfahrung, etwa durch personalisierte Empfehlungen, intelligente Suchfunktionen oder barrierearme Assistenzsysteme.
Wir entwickeln solche Oberflächen: Nutzerzentriert, mit Fokus auf Klarheit und nachhaltige Wirkung. Haben Sie eine Idee an der Sie mit uns gemeinsam arbeiten möchten? Als Sparringspartner unterstützen wir Sie gerne dabei, Ihre digitalen Projekte zu planen und mit uns gemeinsam zu gestalten. Sprechen Sie uns an – wir freuen uns auf den Austausch!
In unserem nächsten Beitrag geht es um „Design-Systeme & digitale Manuals“.
Weitere Beiträge in dieser Serie:
