Von der Idee zu Konzept & Strategie für Bibliotheken
Bibliotheken stehen in der digitalen Transformation vor einer doppelten Herausforderung: Einerseits sollen bestehende Angebote digital zugänglich und benutzbar sein, andererseits entstehen neue digitale Services, die strukturiert geplant und strategisch verankert werden müssen. Konzeption und Digitalstrategie spielen dabei für Bibliotheken eine zentrale Rolle. Ob es um die Neugestaltung eines Rechercheportals, den Ausbau einer Serviceplattform oder den Relaunch einer Hochschulwebsite geht – der Weg dahin beginnt mit Fragen, mit durchdachter Konzeption, mit Analysen und mündet in einer Digitalstrategie.

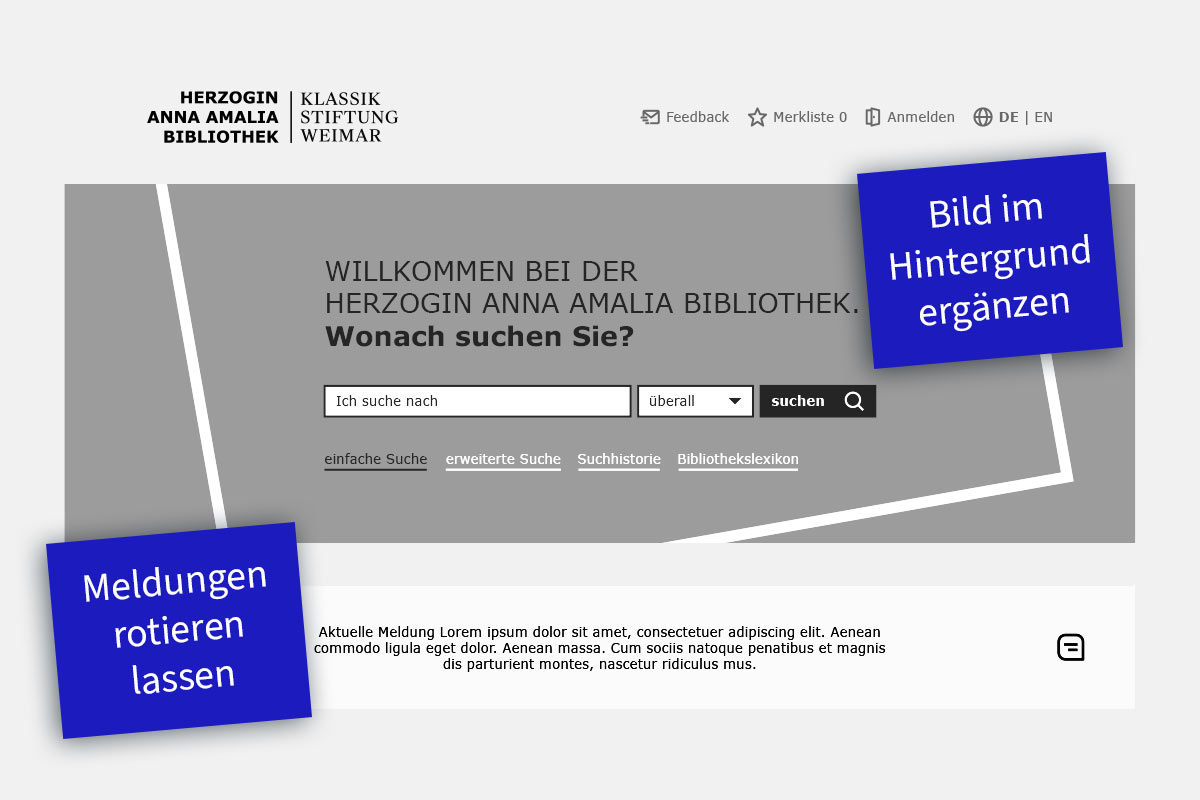
Mockup in der Konzeptionsphase: HAAB Klassik Stiftung Weimar

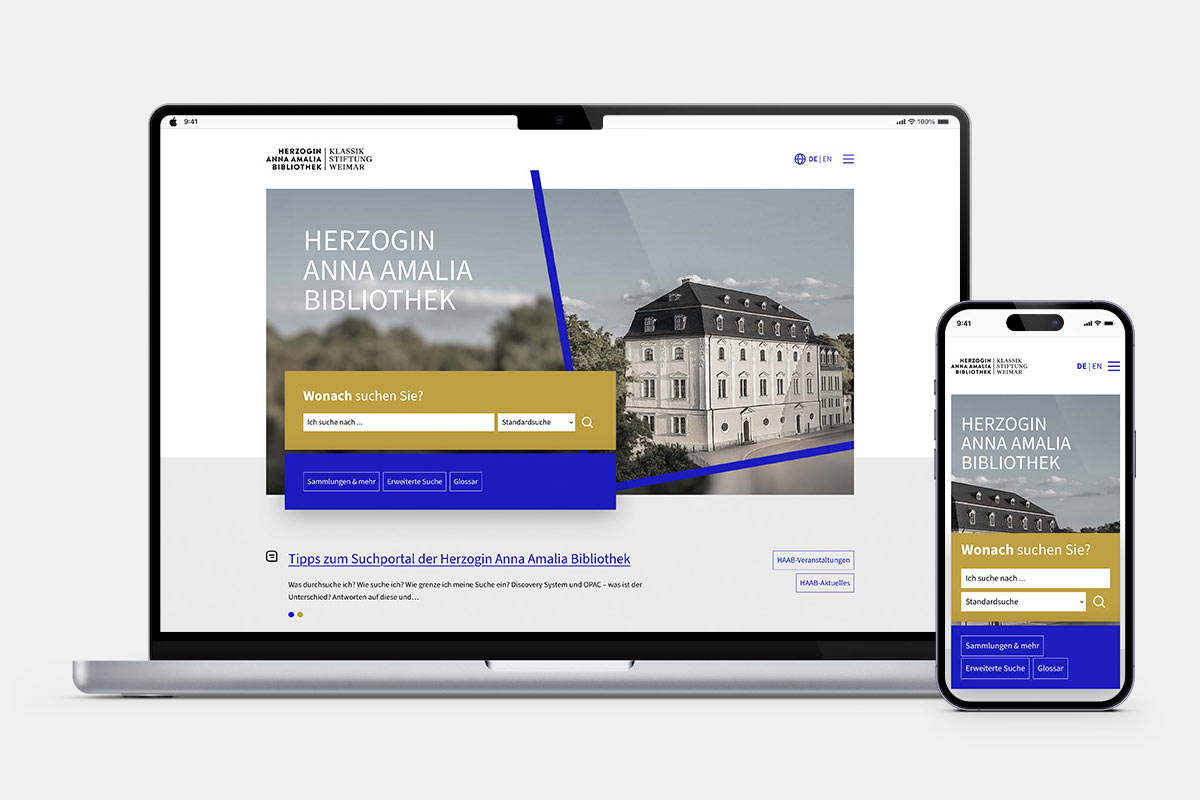
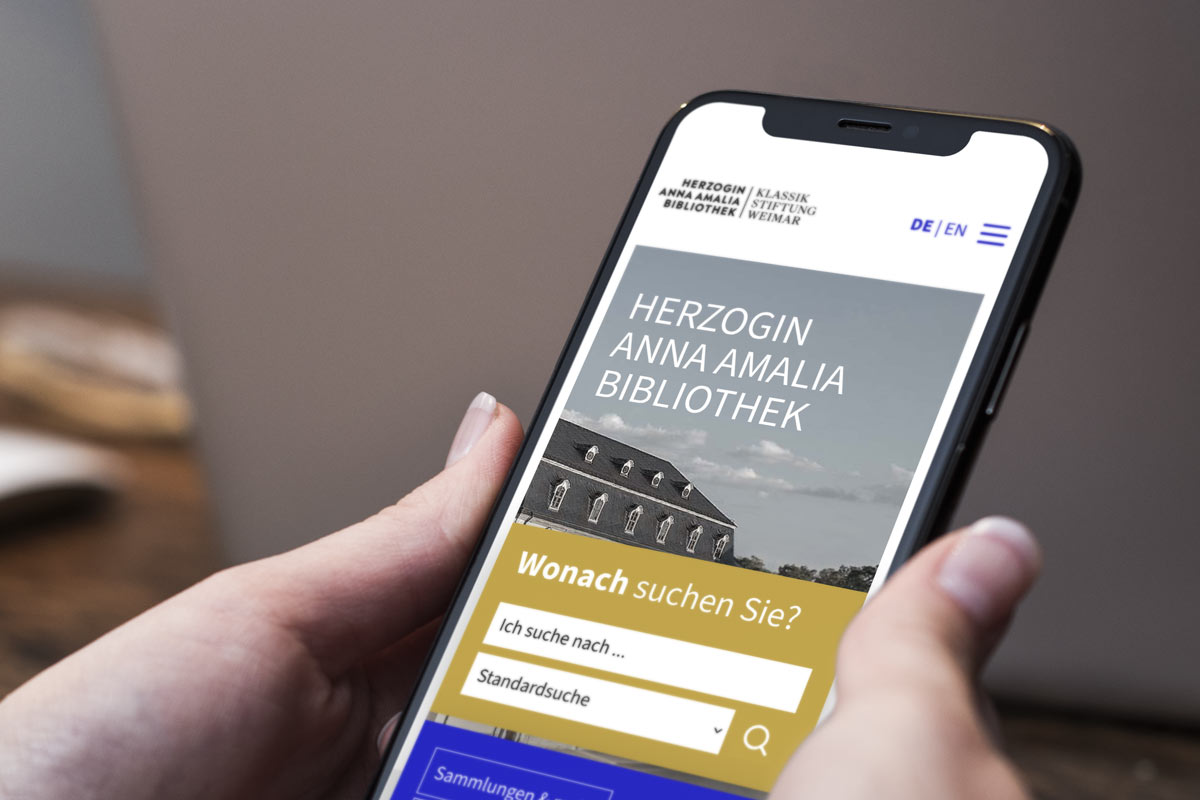
Website nach Golive: HAAB Klassik Stiftung Weimar
Vom Bedarf zur Struktur:
Wie Konzeption Orientierung schafft
Eine digitale Lösung für den Wissenschafts- und Bildungsbereich zu entwickeln bedeutet mehr, als Inhalte einfach online bereitzustellen. Es geht darum, Angebote zielgerichtet nutzbar zu machen, Zugänge zu vereinfachen und Orientierung zu geben – für sehr unterschiedliche Zielgruppen: Studierende, Forschende, Lehrende, Verwaltung oder externe Nutzer:innen. Die Konzeption bildet dabei das strukturelle und inhaltliche Fundament – und berücksichtigt sowohl technische als auch gestalterische Fragen.
Zieldefinition: Welchem Zweck dient die Anwendung, wer nutzt sie – und in welchem Kontext?
Soll ein Portal die Recherche vereinfachen? Sollen Services wie Raumreservierung, Anmeldung oder Dokumentenbereitstellung digital abgewickelt werden? Oder soll die Website als zentrale Anlaufstelle für Informationen rund um Studium, Lehre und Forschung dienen? Eine klare Zieldefinition ist die Grundlage jeder erfolgreichen Lösung – sie entscheidet, welche Funktionen, Inhalte und Technologien gebraucht werden.
Bibliotheken sprechen heterogene Gruppen an. Die Nutzenden unterscheiden sich in Vorkenntnissen, Erwartungen und technischen Geräten. Um dem gerecht zu werden, ist eine systematische Zielgruppenanalyse unerlässlich: Wer sind die Nutzer:innen? Welche Aufgaben möchten sie lösen? In welchen Situationen greifen sie auf das Angebot zu? User-Personas und Nutzungsszenarien helfen dabei, konkrete Anforderungen abzuleiten – und Barrieren frühzeitig zu erkennen.
Informationsarchitektur: Struktur schafft Orientierung
Gerade bei komplexen Inhalten wie Datenbanken, Sammlungen oder modularen Studieninformationen ist eine klare Struktur entscheidend. Die Informationsarchitektur definiert, wie Inhalte organisiert, verknüpft und zugänglich gemacht werden – von der Hauptnavigation bis zu Filterfunktionen und Content-Hierarchien. Eine gute Struktur unterstützt nicht nur die Benutzerführung, sondern macht Inhalte überhaupt erst auffindbar.
Wireframes, Mockups und UX-Planung: Nutzerführung entwerfen
Wireframes – also skizzenhafte Layouts – helfen, die geplante Nutzerführung sichtbar und „fühlbar“ zu machen. Für Serviceportale oder Bibliothekskataloge könnte dies beispielsweise bedeuten: Wie finden Nutzer:innen relevante Informationen? Wie intuitiv ist die Interaktion? Welche Klickwege entstehen, und wie lassen sich diese vereinfachen? Diese Fragen lassen sich in frühen UX-Phasen beantworten – bevor Design und Entwicklung beginnen.
Visuelle Sprache: Klarheit, Identität und Vertrauen
Das Design ist sehr viel mehr als ein schöner Anstrich. Es trägt maßgeblich dazu bei, wie verständlich und zugänglich ein digitales Angebot ist. Farbwahl, Typografie, Icons und Bildwelten schaffen nicht nur Wiedererkennbarkeit, sondern strukturieren Informationen visuell. Für Hochschulen und Bibliotheken bedeutet das oft auch, ein bestehendes Corporate Design digital weiterzudenken und konsistent umzusetzen.

Konzeption und Digitalstrategie für Bibliotheken

Marken-Identität und -Erlebnis geräteübergreifend
Die Digitalstrategie:
Rahmen, Richtung und Zukunftsfähigkeit
Konzeption allein reicht nicht – erst mit einer strategischen Einbettung wird daraus ein tragfähiges Projekt. Die Digitalstrategie sorgt dafür, dass Design, Technik und Inhalt in die gleiche Richtung arbeiten – und auch skalierbar bleiben.
Technologieauswahl: Robust, zukunftssicher, wartbar
Ob ein CMS wie TYPO3, WordPress oder ein Discovery-System wie VuFind oder eine individuelle Anwendung oder eine Kombination unterschiedlicher Systeme – Hochschulen und Bibliotheken brauchen Software-Lösungen, die stabil laufen und auch weiterentwickelt werden können. Dabei sind Fragen der Schnittstellen, Zugänglichkeit und IT-Infrastruktur ebenso wichtig wie Redaktionsprozesse oder die Integration bestehender Systeme (z. B. OPACs, Campus-Management, Discovery Services).
Plattformstrategie: Responsiv denken, mobil bereitstellen
Studierende nutzen hauptsächlich mobile Endgeräte, während Mitarbeitende oft mit Desktop-Interfaces arbeiten. Eine gute Plattformstrategie denkt alle Endgeräte mit – responsiv, barrierefrei und performanceoptimiert. Bei Bedarf kann dies auch die Entwicklung spezifischer Apps oder browserbasierter Anwendungen umfassen, etwa für Lernmanagement, Raumplanung oder digitale Sammlungen.
Design- und Markenstrategie: Die digitale Identität stärken
Auch öffentliche Einrichtungen wie Hochschulen und Bibliotheken sind eine Marke – sichtbar über ihr Erscheinungsbild, aber auch in der Sprache, in der kommuniziert wird. Die Digitalstrategie hilft dabei, diese Identität auch im Web glaubwürdig zu transportieren – über einheitliches UI-Design, klare Tonalität und konsistente Gestaltungselemente.
Was so selbstverständlich klingt, ist in der Praxis mitunter eine größere Herausforderung. Neben der Website sollen auch Discovery-Systeme, Repositorien, Digitalisierungs-Portale und weitere digitale Plattformen optisch und funktional so eingebunden werden, dass ein möglichst nahtloses Benutzungserlebnis beim Wechsel zwischen der Haupt-Website und den einzelnen Werkzeugen entsteht. Beispiele dafür sind die Integrationen von VuFind mit TYPO3 bei der HAAB oder das Repositorium Tore auf DSpace-Basis bei der TU Hamburg. In beiden Fällen galt es auszuloten, wie viel Anpassung an den Werkzeugen möglich ist, ohne diese komplett umzubiegen und dadurch aufwändiger in der Wartung zu machen.
Zukunftssicherheit: Nachhaltig planen
Projekte in Bibliotheken müssen langfristig funktionieren – oft über mehrere Jahre hinweg. Deshalb ist es wichtig, modulare und wartbare Lösungen zu entwickeln: Designsysteme, wiederverwendbare UI-Komponenten und dokumentierte Entwicklungsprozesse helfen dabei, Ressourcen effizient zu nutzen und spätere Erweiterungen zu vereinfachen.
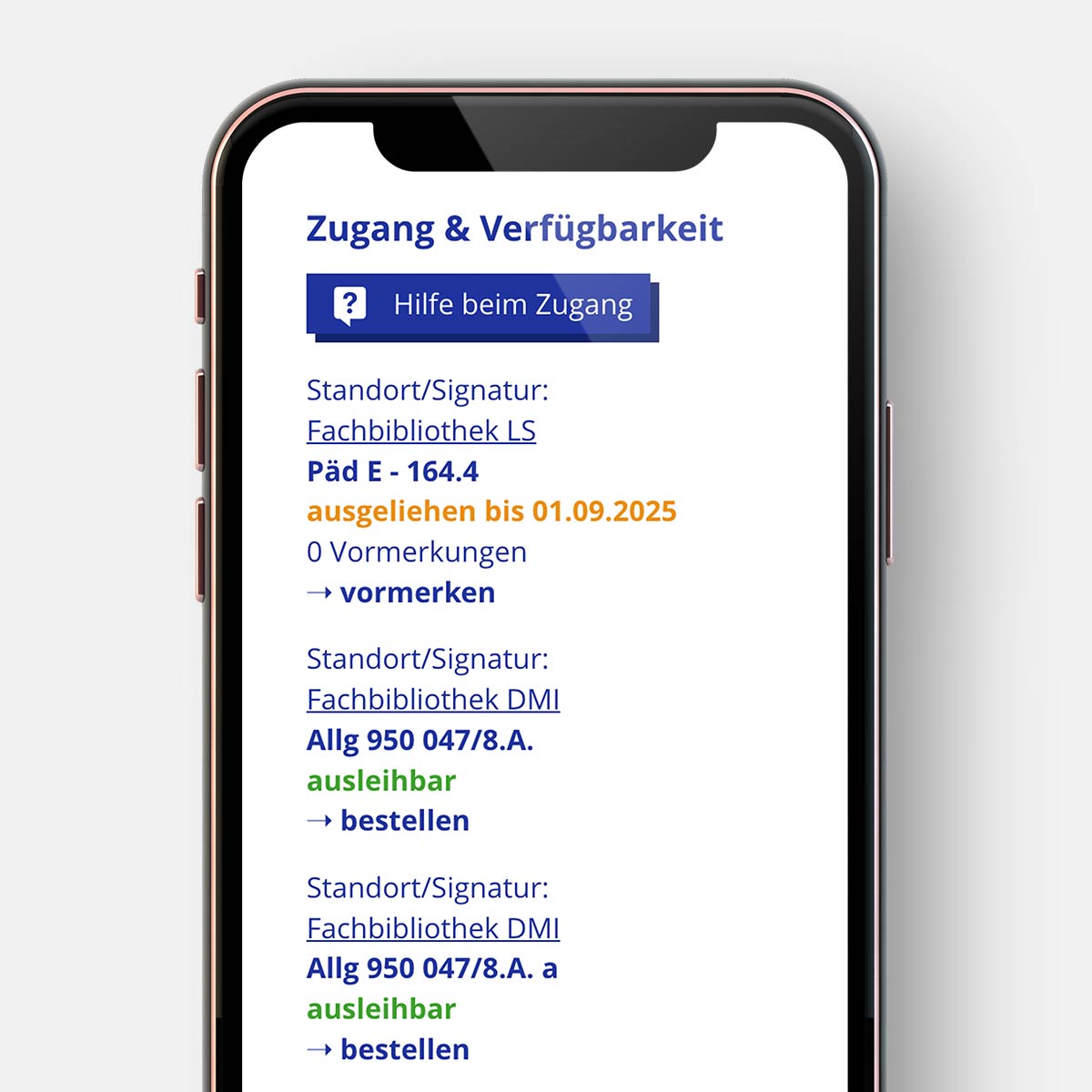
Dabei ist ein vertieftes Verständnis der einzelnen Werkzeuge unerlässlich – und zwar sowohl in Bezug auf die Möglichkeiten und Grenzen der Anpassungen bei deren Design als auch in dem Fall, wo Daten aus einem anderen System als ihrem Herkunftssystem zur Anzeige gebracht werden sollen. Ein Beispiel dafür ist die Anzeige von Verfügbarkeitsinformationen aus Ausleihsystemen in einem Discovery-Systemen, was eine der größeren Aufgaben für die Usability ist, denn kaum etwas ist Nutzenden wichtiger als der schnelle und konzise beschriebene Weg zu einem Text:

Unser Beispiel: HAW HAMBURG Katalog
Ein wichtiges Kriterium für die Zukunftssicherheit von digitalen Bibliotheksangeboten ist für uns daher die Ganzheitlichkeit bei der Konzeption, speziell die sorgfältige Analyse von Benutzungs- und Datenflussprozessen, die einen entscheidenden Einfluss auf das Design haben.
Messbarkeit: Nutzerorientierung prüfen und verbessern
Bei der Optimierung von Usability und User Experience (UX) ist es es sinnvoll, Nutzungsdaten systematisch auszuwerten – um Inhalte besser zu priorisieren, Prozesse zu vereinfachen oder Services gezielt weiterzuentwickeln. Dazu gehören Webanalyse, Feedbackmechanismen und bei Bedarf auch Methoden wie A/B-Tests oder Usability-Studien.
Konzeption und Digitalstrategie für Bibliotheken – Aufgabenfelder auf einen Blick
Konzeption
- Ziele und Aufgaben festlegen
- Nutzergruppen und Bedürfnisse analysieren
- Inhalte erstellen und strukturieren
- Nutzerführung und Interaktion planen
- Visuelle Sprache entwickeln
- Feedback einholen und evaluieren
Digitalstrategie
- Technologie auswählen
- Plattformen und Geräte definieren
- Digitale Markenidentität gestalten
- Systemintegrationen planen
- Zukunftsfähigkeit und Wartung sichern
- Erfolg bei Bedarf messbar machen und auswerten
Fazit: Bibliotheksanwendungen brauchen Konzept und Strategie
Eine gute digitale Anwendung im Bibliotheksbereich ist mehr als ein schönes Frontend. Sie ist durchdacht, funktional, flexibel – und konsequent auf die Bedürfnisse der Menschen ausgerichtet, die sie nutzen. Jede einzelne Anwendung ist Teil eines größeren Ganzen und muss im Gesamtkontext betrachtet werden. Daher sind Konzeption und Digitalstrategie keine Extras, sondern eine echte Notwendigkeit: Anforderungen werden gesammelt und priorisiert und auf ein übergeordnetes Ziel ausgerichtet. Der folgende Umsetzungsprozess gelingt dann umso leichter und führt zu digitalen Anwendungen, die zum Beispiel verlässliche Rechercheergebnisse bringen und allgemein eine klare Orientierung in der jeweiligen Informationswelt bieten.
Haben Sie eine Idee und möchten Ihre Konzeption und Digitalstrategie in Ihrer Bibliothek gezielt voranbringen? Als Sparringspartner unterstützen wir Sie gerne dabei, Ihre digitalen Projekte zu planen und gemeinsam erfolgreich zu gestalten. Sprechen Sie uns an – wir freuen uns auf den Austausch!
In unserem nächsten Beitrag schreiben wir übrigens über das Thema „UI/UX-Design & Frontend-Entwicklung“.
